When browsing the web, there are so many times that I find a useful web page which would be great to share with a friend. The only thing is that screen shot tools like SnagIt or Jing require me to go through a whole process of capturing, marking up, and then uploading. With Markup.io you just press a button, markup, and send your friend the link. It’s the simplest capture tool I’ve ever seen and it doesn’t even require you to install a browser extension, it runs on Java.
.io, I’ve heard of that before…
When I first found Markup.io I thought it might have been related to one of the groovy team’s favorite online services, drop.io. It turns out that the two are completely independent and just share the same .io (indian ocean) domain, which anyone can sign up for at a rate of $100 per year per domain name.
What can Markup.io do?
Markup.io can and will do just what the name says. You can Markup.io to mark up any web page that you find on the internet. You can draw arrows, create text boxes, draw circles, or free form draw anything you like. Once you are finished drawing you can publish your mark-ups and Markup.io will automatically capture the image of the website and store it on their web server for easy access.
The Markup.io toolbar is simple and effective. There are 5 different drawing tools to choose from, a text box, a color changer, and a size bar. The save or Publish buttons are also easily accessible. Additionally, if the toolbar happens to be in the way you can just Drag it over using one of the two buttons on each end of the toolbar.
Sounds great, how do I install Markup.io?
Markup.io is a java applet, so it does not require any installation or browser extensions. Just visit http://markup.io/ and drag the bookmark button to your favorites* bar. Then when you are on any website you can Click the Markup.io bookmarklet on your favorites bar and it will capture the screen and open up the toolbar for you to begin marking with. *In Google Chrome the favorites bar is hidden by default, you’ll need to enable it.
Collaborate On Screenshots; sort of
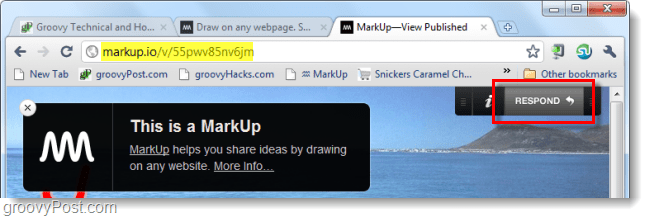
When you Click the Publish button and slide to confirm, you will receive a URL of where markup.io is storing your marked up screenshot of the web page. You can share this with anyone and they will be able to instantly see your work.
Upon visiting the markup.io URL that was provided, you will see a small box that identifies it as a MarkUp. But, there is something else new here; the toolbar is there but the tools have disappeared. Instead, there is now a Respond button.
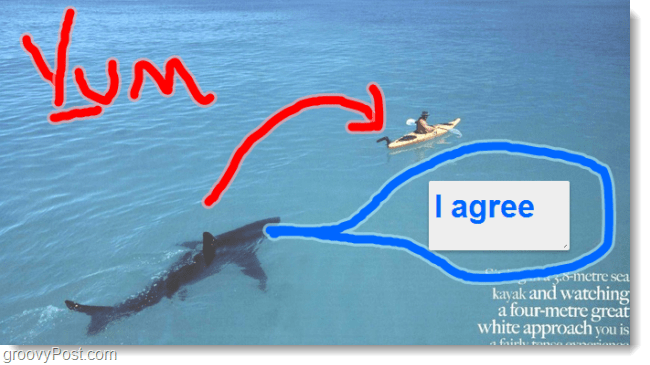
When you Press the respond button a dialog will appear asking if you want to keep the old marks or erase them all and start from just the image of the page.
In the example below we decided to Keep Marks and just used different colors to collaborate our opinions on a random internet image.
Conclusion
Markup.io is a groovy online screen capture tool that allows annotations and drawing. It is very accessible since you don’t have install anything, and it is simple enough that anyone can figure out how to use it without much trouble. If you haven’t already, give it a try at Markup.io – it’s free! Comment Name * Email *
Δ Save my name and email and send me emails as new comments are made to this post.